Happy New Year! Alpha version 24 has now been released. It has been a very busy period for me over the holiday, and a real time of learning new things.
Bounding Boxes for Sprite Data
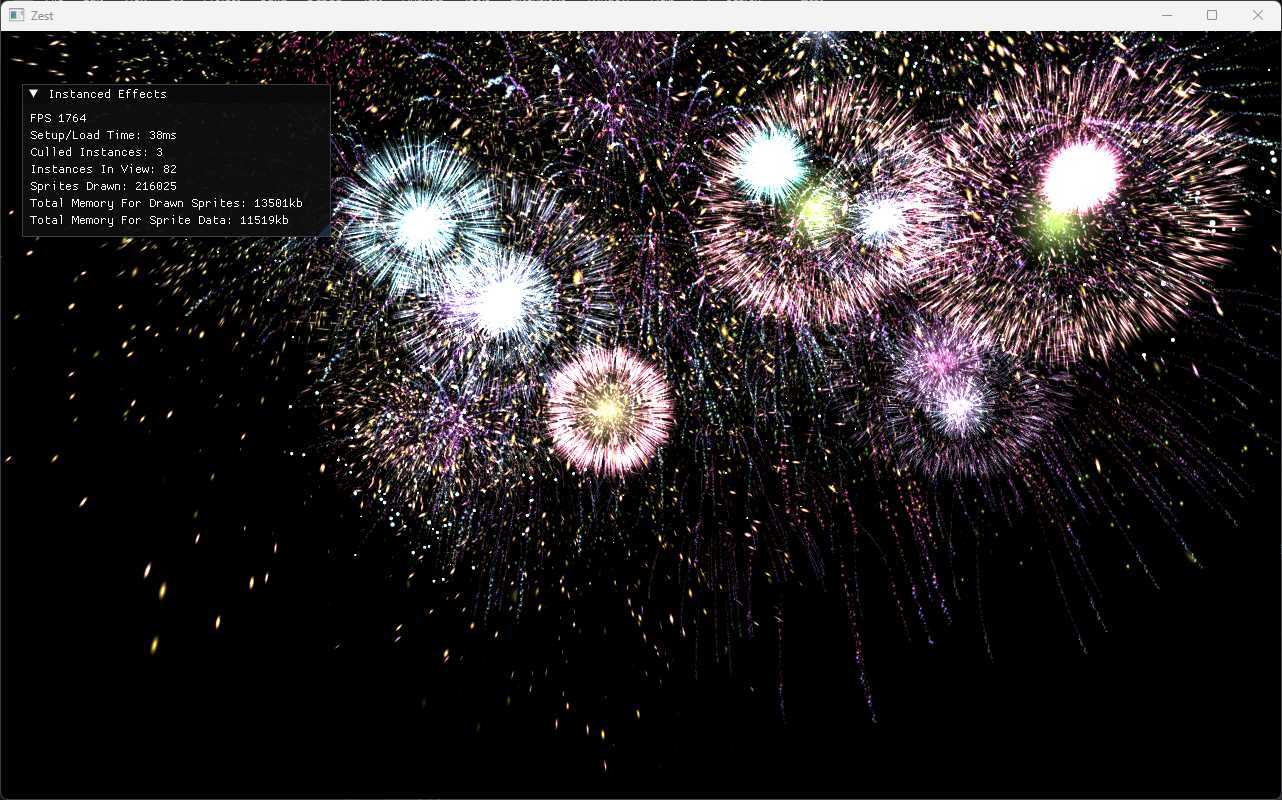
Something I wanted to accomplish was calculating the bounding boxes for each frame of a sprite data animation. This is where you can pre-record your effects and simply use a compute shader to interpolate the compressed data to playback the effects. It is a very fast way to use effects, as almost everything happens on the GPU. All the CPU has to do is instruct the GPU on which effects to play at what frame/sub-frame, and the GPU does the rest. On my very mid-range AMD 6600, it can play the below fireworks show with 250k particles at around 1500 fps.
Now that bounding boxes have been added, you can also cull effects that aren’t in view to avoid processing particles needlessly. To achieve this, you can use the API to add your own callback where you can either test against the bounding box or the radius of the effect with the view frustum and simply return false if the effect is out of view. The above fireworks example is available in my Zest renderer if you know how to build projects with CMake: https://github.com/peterigz/zest, or you can just peruse the code here for the specific examples: https://github.com/peterigz/zest/tree/main/examples/GLFW/zest-timelinefx-instanced-effects for an example of loading in a library and manually pre-recording the effects, or https://github.com/peterigz/zest/tree/main/examples/GLFW/zest-timelinefx-prerecorded-effects where it simply loads in the pre-recorded data exported from the editor.
The bounding boxes are calculated using a compute shader algorithm called parallel reduction, which goes through every sprite in each frame, calculates their vertex positions, and reduces down the min/max coordinates until you’re left with a bounding box. It’s a very cool algorithm and very fast as well.
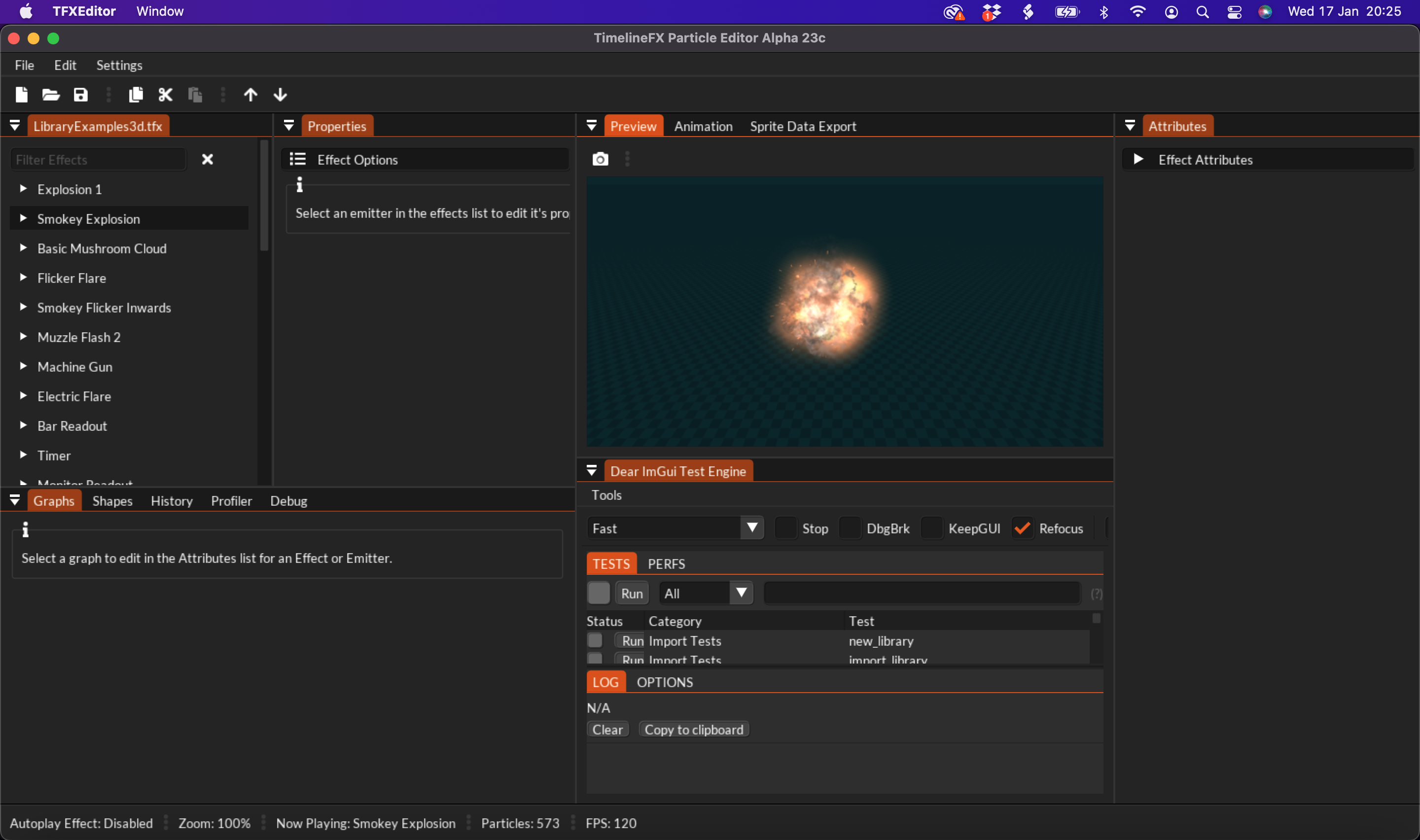
A Surprise Mac Version
This is absolutely not something I planned, but I wanted to make sure that the library was compiling okay on clang/gcc compilers. This then led me to creating a CMake build for the editor (I’d just used Visual Studio up to this point). So, with the CMake build, I could easily create builds for things like Ninja that let you easily build for compilers like MinGW. And then I just thought, well, I’ve come this far; I may as well see if I can build it on the Mac, and it was actually pretty straightforward after some platform-specific bug fixes. My new Zest renderer was already running on Mac, so it didn’t take much more to get running on Mac.
There are still some issues to sort out, but hopefully, I’ll just go ahead and release a Mac version with Alpha 25.
After that, I may as well do a Linux version too, as I doubt there’d be that much extra work to get that building. I just need to figure out which Linux VM to use as I don’t use much Linux at all other than dabbling with the web server.
Next Up
So there are a couple of things I missed out on in this Alpha, which are the progress bar for recording sprite data (most of the time it’s pretty instant except for very large amounts of sprite data), and I wanted to do more stress testing, but I just wanted to get this Alpha out, which has a lot more stability fixes.
Next, I’ll add the aforementioned things, get the Mac version passing all the tests, and then work on more usability and documentation features, as the Editor is a bit difficult to use for newcomers currently.
Hope everyone has a great 2024; I’ll definitely be aiming for a beta and maybe even a full release this year!
Here are all the updates for this alpha:
* Much more stability with multithreading when loading effects
* Fixed a crash when matching frame length to loop length
* Fixed issues when trying to draw in age order for 3d effects
* Sprite data camera which shares the same camera as the preview tab, now updates if you manually adjust the camera settings.
* Fixed issues when trying to tab between angle drag floats.
* Fixed an issue where the initial position of the sprite data instance was wrong.
* Sprite data tab no updates properly if the tab size changes.
* Modal windows should all now be properly centred in the window.
* Import window now gets it’s focus set when importing.
* Fixed crash when selecting the sprite data tab while trying to preview an import effect.
* Fixed issue with sprite shapes drawing incorrectly on the sprite tab.
* Sprite tab now has it’s bounding boxes calculated for each frame. This data is exported as well.
* Editor and library now compile with GCC/Clang compilers as well, so it’s actually building on Mac now.